Youtubeのヘッダー・フッターを消す「PrettyEmbed.js」
以前にYoutubeの埋め込み動画をレスポンシブに対応させる方法を紹介しましたが、Youtubeのヘッダー・フッターを非表示にさせることができるjQueryプラグインがあったのでメモ。
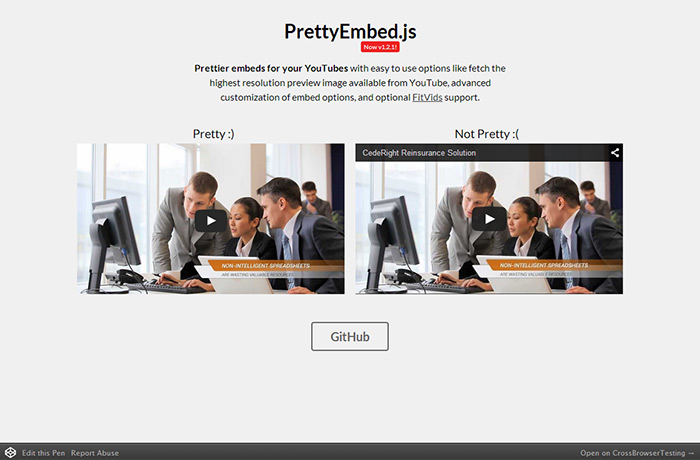
PrettyEmbed.js
Githubに公開されてますのでファイル一式をダウンロードしてください。
使い方はjqueryとダウンロードした「jquery.prettyembed.min.js」を読み込ませます。
Java File
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="jquery.prettyembed.min.js"></script>
コピペした埋め込みタグ(iframe)をdivで囲みます。囲んだdivのidをVideoとします。
html
<div id="Video"> <iframe width="853" height="480" src="https://www.youtube.com/embed/DVwHCGAr_OE" frameborder="0" allowfullscreen></iframe> </div>
あとは以下のようにVideoを適用させて見た目もスッキリ完成です。
Java
$(function(){
$('#Video').prettyEmbed({
videoID: 'DVwHCGAr_OE' //YoutubeのID (URLの末尾)
});
});
適用前
適用後
\ Webデザインに関するお役立ち情報を定期的に配信中 /