ページをめくるようなエフェクトを実装できる「Page Flip Layout」
codropsに公開されているグリッドを利用したフラットタイプのページめくりを表現した「Page Flip Layout」のアイデアを忘備録もかねて紹介します。
リアルなページめくりのエフェクトはjQueryなどのライブラリで見かけますが、フラットに遷移する「Page Flip Layout」のエフェクトはスタイリッシュで新鮮に感じます。
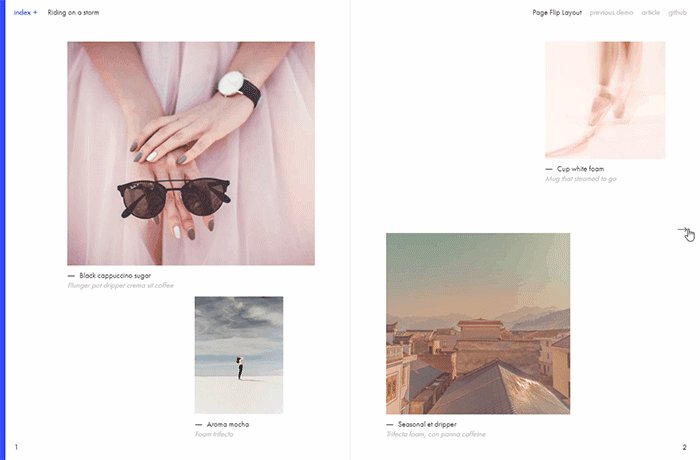
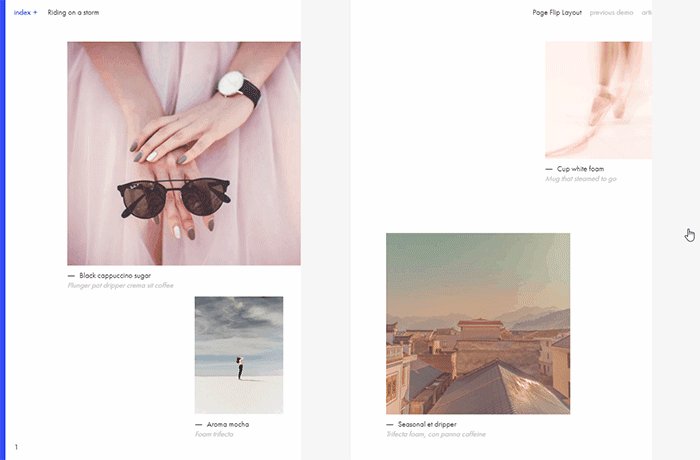
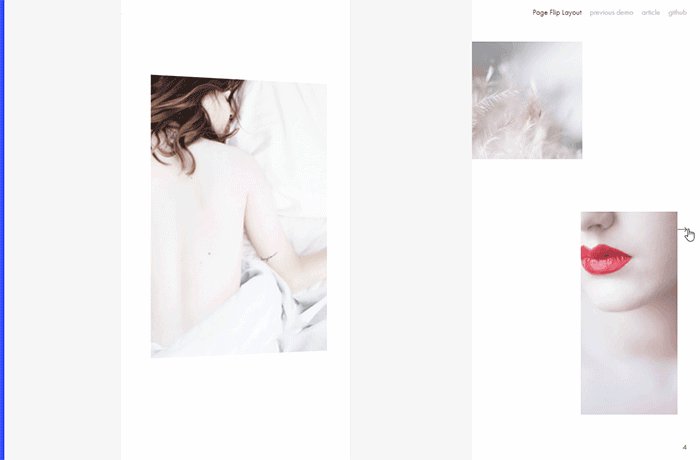
Page Flip Layout

商品カタログや、美容室・飲食店のメニューなどで効果的にアピールできそうなエフェクトなので参考にしてみてはいかがでしょうか。以上、ページをめくるようなエフェクトを実装できる「Page Flip Layout」を紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /