CSSアニメーション制作に役立つライブラリ・ツール14選
- Animate.css
- Awesome CSS3 animation
- Vivify
- Wicked CSS3 Animations
- ALL ANIMATION CSS3
- Woah.css
- Magic Animations CSS3
- mimic.css
- CSShake
- Animista
- CSS Animations Generator
- WAIT! Animate
- Easing Function 早見表
- cubic-bezier
CSSアニメーション制作に役立つWebサイト
Animate.css
Awesome CSS3 animation
Vivify
Wicked CSS3 Animations
ALL ANIMATION CSS3
Woah.css
Magic Animations CSS3
mimic.css
CSShake
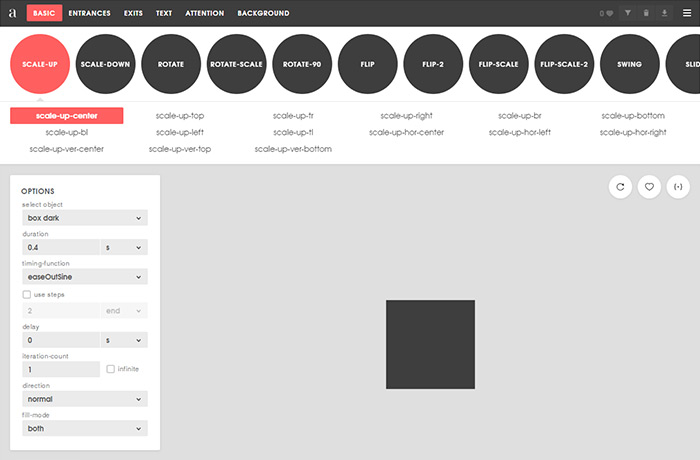
Animista
CSS Animations Generator
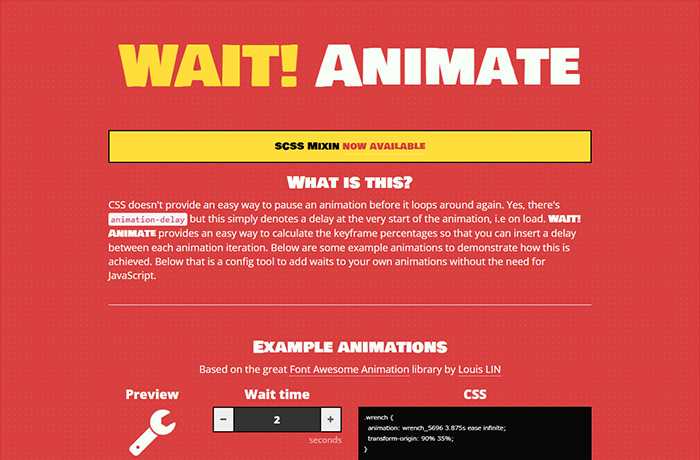
WAIT! Animate
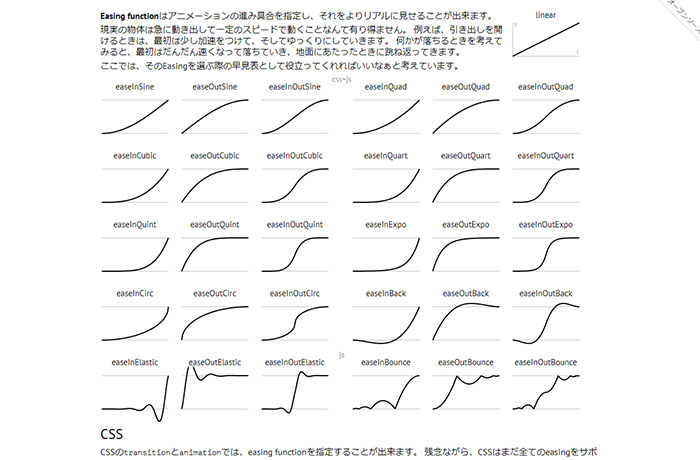
Easing Function 早見表
cubic-bezier
CSSアニメーション制作のアイデア
Css animation text
時間差で文字を出現させるCSSアニメーション
See the Pen Css animasyon yazı , Css animation text by Ayhan ALTINOK (@AyhanALTINOK) on CodePen.
Parallax Star background in CSS
背景でドッド(星)をスクロールさせるCSSアニメーション
See the Pen Parallax Star background in CSS by Saransh Sinha (@saransh) on CodePen.
Pure CSS Animated Checkbox
チェックした時をアニメーションで効果的に表現
See the Pen Pure CSS Animated Checkbox by Paweł Durczok (@north-of-rapture) on CodePen.
CSS-Only Glitch Effect
Ants on Sugar CSS Animation
回転・移動でアリの動きを再現したCSSアニメーション
See the Pen Ants on Sugar CSS Animation by Stephen Fairbanks (@thathurtabit) on CodePen.
CSS Animation Material Design
マテリアルデザインをアニメーションで表現した作品
See the Pen CSS Animation Material Design by Michiel Bijl (@Michiel) on CodePen.
Mr JeellyFish pure CSS animation
パーツ毎にアニメーションを加えたダイナミックなCSSアニメーション
See the Pen Mr JeellyFish pure CSS animation by Fabio (@FabioG) on CodePen.
Candles (Pure CSS Animation)
キーフレームの使い方が秀逸なCSSアニメーション
See the Pen Candles (Pure CSS Animation) by Akhil Sai Ram (@akhil_001) on CodePen.