
あると便利なスクロールアニメーションライブラリ11選
ブラウザをスクロールさせると要素がアニメーションで表示されるスクロールアニメーションライブラリを紹介します。

ブラウザをスクロールさせると要素がアニメーションで表示されるスクロールアニメーションライブラリを紹介します。

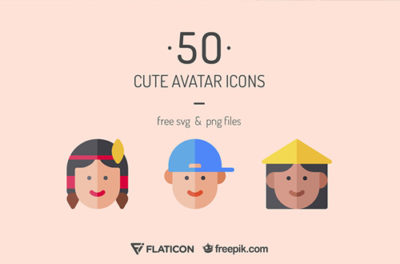
プロフィール画像にも使えそうなフラットデザインのかわいいアバターアイコンセット「Free Cute Avatar Icon Set」の紹介です。

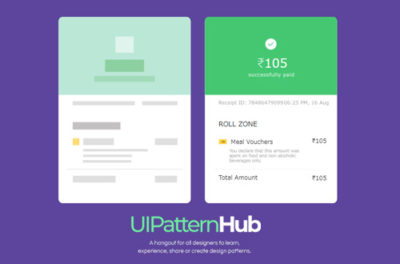
Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したサイト「UIPatternHub」の紹介です。

無料で使える初心者のプログラム学習に役立つ、プログラミング学習サイト。動画や実際に書き込んで憶えるサイトが増えてきたのでをご紹介します。

書籍・ポスター・印刷物・製品などに使用されているフォントをあつめたアーカイブ集「Fonts In Use」の紹介です。