マルチボックスのフルスクリーンメニュー「Multibox Menu」
codropsに公開されているグリッドを利用した心地よいアニメーションで展開するフルスクリーンメニュー「Multibox Menu」のアイデアを忘備録もかねて紹介します。
情報を整理・分類し効果的に誘導できるフルスクリーンメニューは情報量が多いサイトなど効果的に活用できそうです。
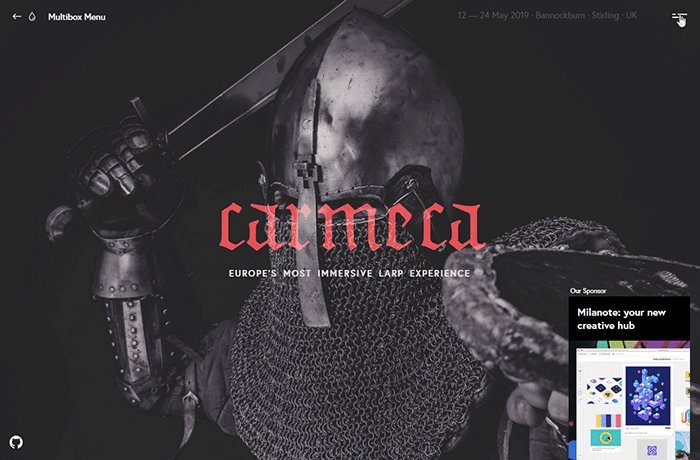
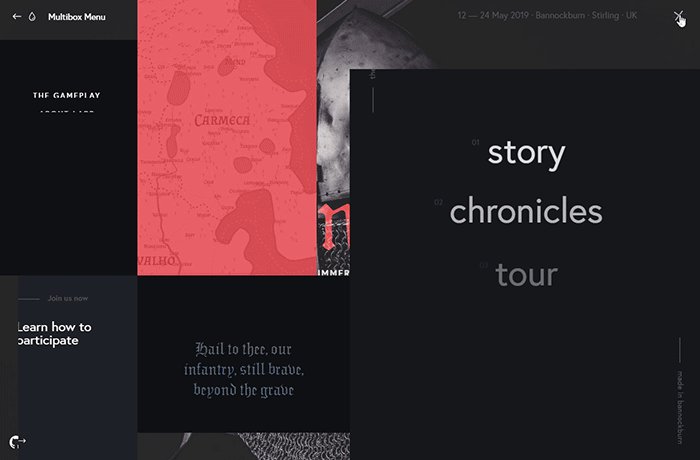
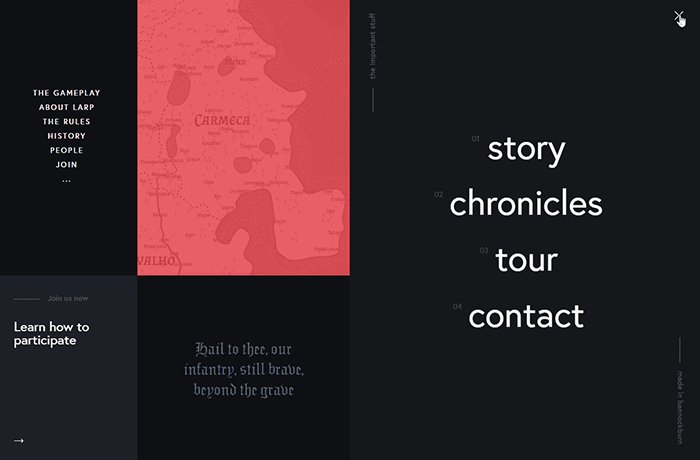
Multibox Menu

レスポンシブ対応もしており、ページをすっきり見せたい場合など参考になるアイデアです。以上、グリッドをうまく活用したフルスクリーンメニュー「Multibox Menu」を紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /