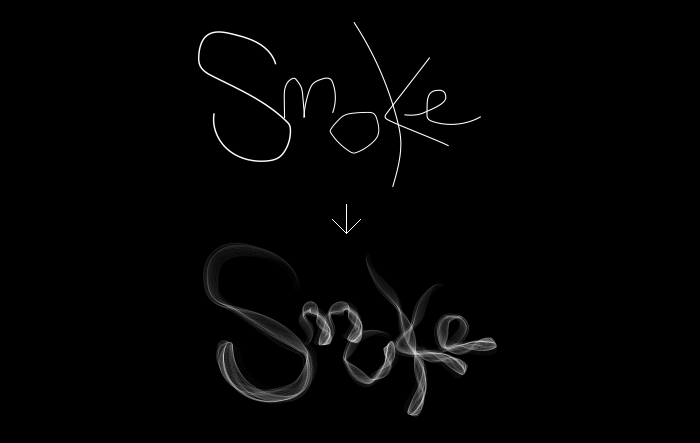
【Illustrator】イラストレーターで煙のようなブラシを作ってみる
Illustratorでモクモクと煙のようなブラシを作成するチュートリアルです。ブラシ適用時や保存時に若干、処理が重たくなったりしますが簡単に作成できますので時間のある時にどうぞ。
使用OS:Windows7 使用アプリ:Adobe Illustrator CC 2014

煙のようなアートブラシの作り方
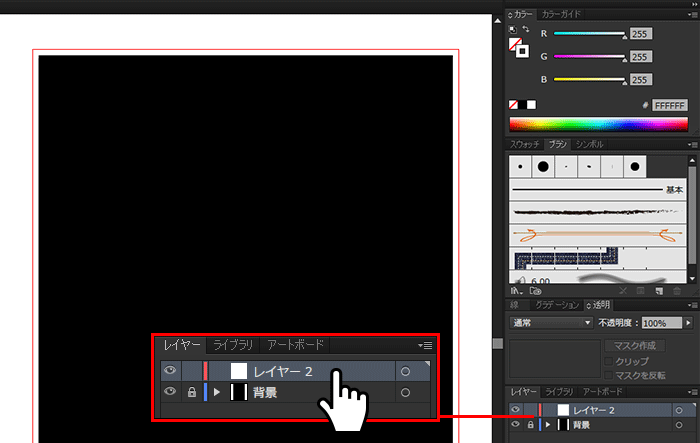
新規ドキュメントから長方形ツール(塗り:黒)で煙の背景となるオブジェクトを作成してレイヤーをロックし、煙のオブジェクトを作成する新規レイヤーを作成します。

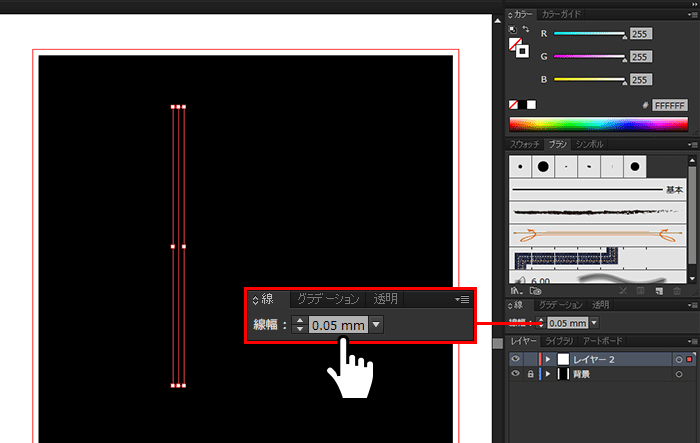
ペンツールまたはラインツールで垂直にラインを引き線幅を0.05mmとします。

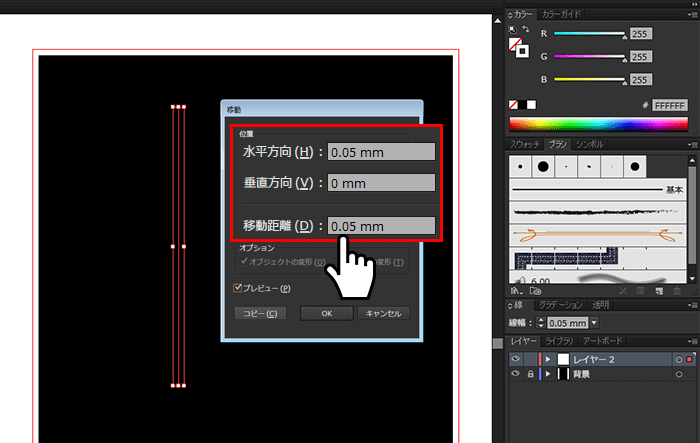
ラインを選択した状態でメニュー「オブジェクト」→「変形」→「移動」をクリックし移動ダイアログにて水平方向・移動距離を0.05mmと設定しコピーボタンをクリックします。

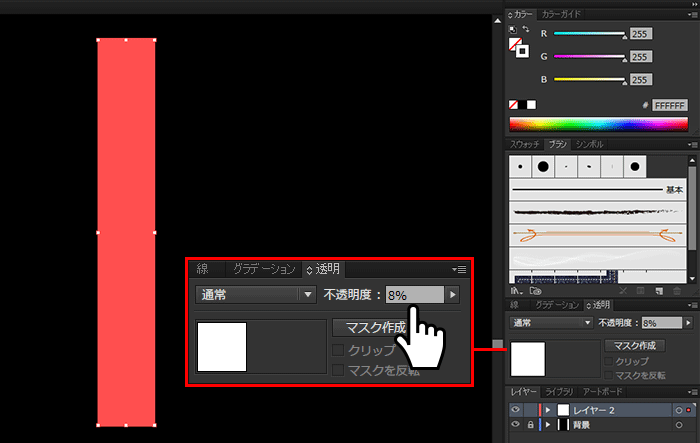
直前の処理を繰りかえすショートカットキーCtrl+dを押しっぱなしにして200~300本くらい移動コピーを繰り返します。終わったらラインをすべて選択し不透明度を8%にしてグループ化します。

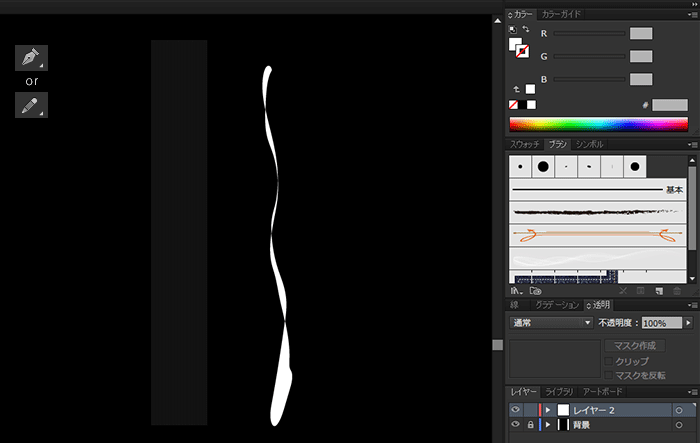
ペンツールまたは鉛筆ツールで煙のアウトラインを描きます。ラインがねじれるようにパスを何回か交差させるといい感じになります。

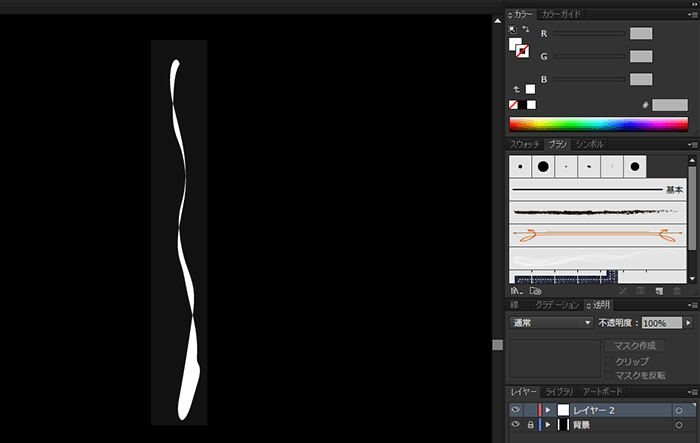
グループ化したラインの前面に煙オブジェクトを配置します。両方のオブジェクトを選択し、メニュー「オブジェクト」→「エンベローブ」→「最前面のオブジェクトで作成」をクリックすると煙のようなオブジェクトが完成します。煙のアウトラインの形状によって結果が変わりますので、何度かチャレンジして好みの形を見つけてください。

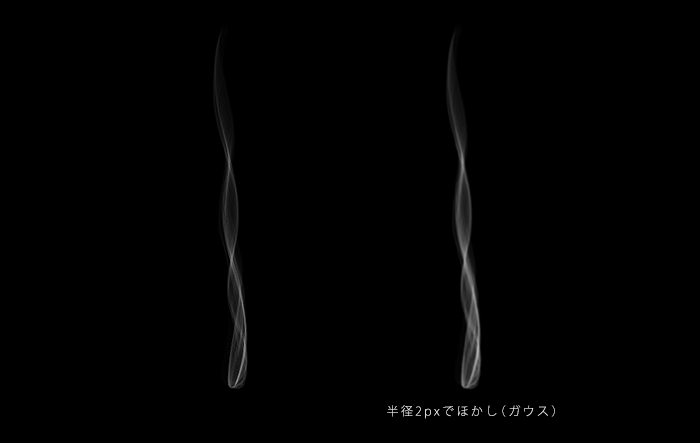
「効果」→「PhotoShop効果:ぼかし」でぼかすことによってよりリアルに。

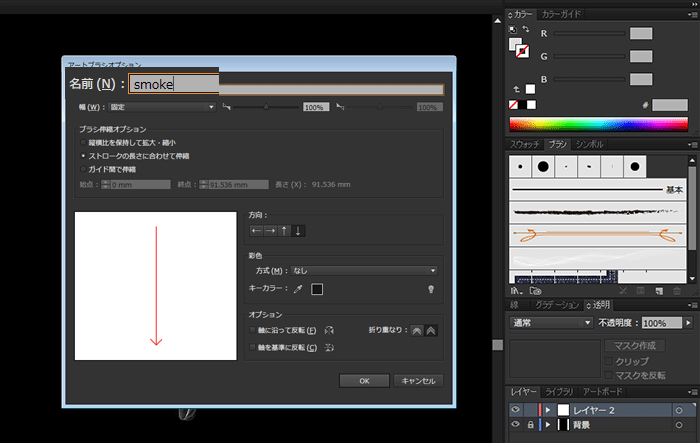
完成したオブジェクトをブラシウィンドウへドラッグします。新規ブラシダイアログより「アートブラシ」を選択しオプション・方向を設定してブラシの完成です。方向の設定は煙のイメージによって上か下か決めた方が良さそうです。自分の場合は下にしました。

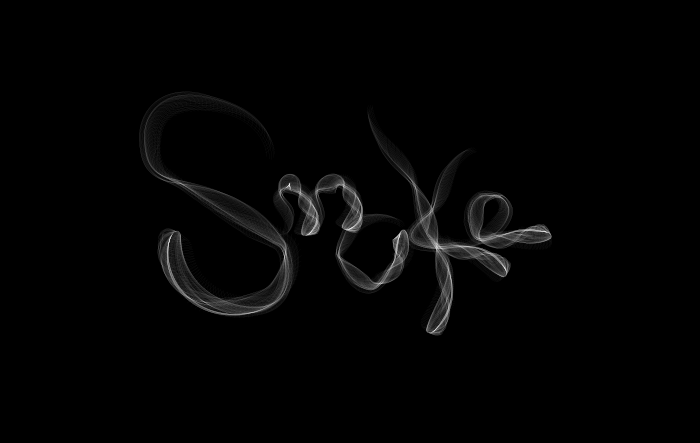
ラインに適用して完成です。

海外サイトtuts+のチュートリアルを参考(真似)して作成しましたが、若干が違う所もあるので本家もご覧ください。















