【CSS】CSSだけで作られた簡単に使えるアイコンセット
コピペや、CSSを読み込むだけで簡単に使えるCSSで作られたアイコンセット。ポイントで1~3個使用したい場合などアイコンフォントよりも重宝する。特に矢印はいろいろなパターンがあるので、サイズはアレンジするとしてストックしておきたいCSSです。
↓こんな感じ。
1
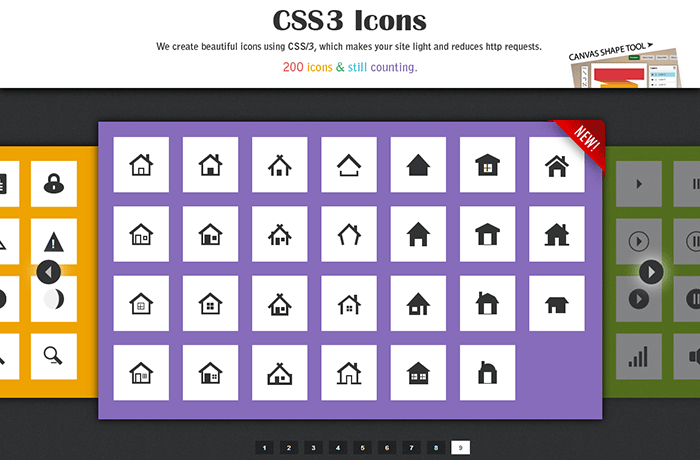
CSS3 Icons
2
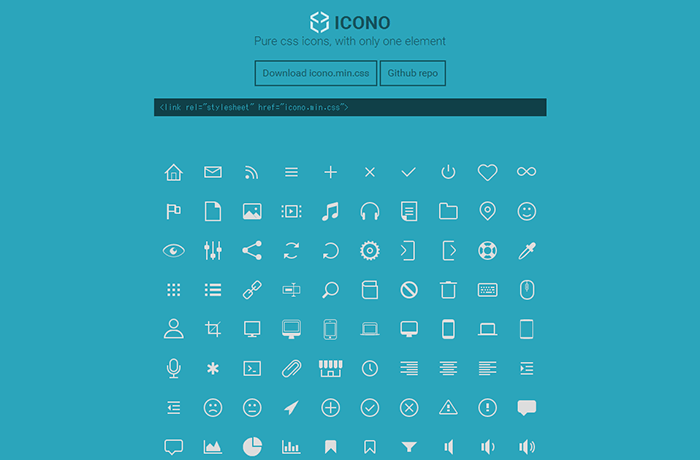
icono | Pure CSS icons
3
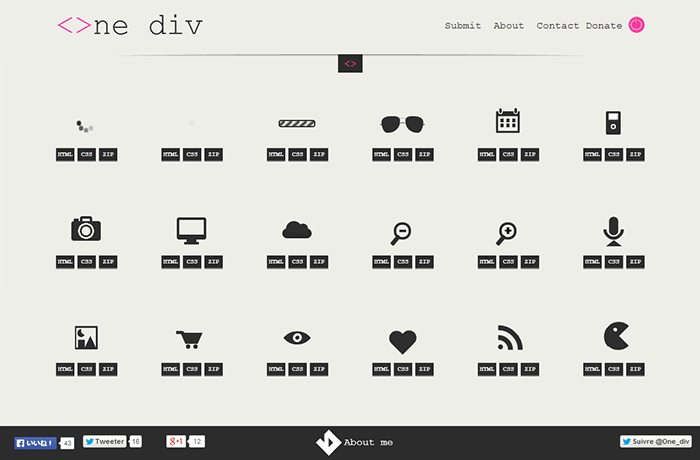
Pictos Archive – One div
4
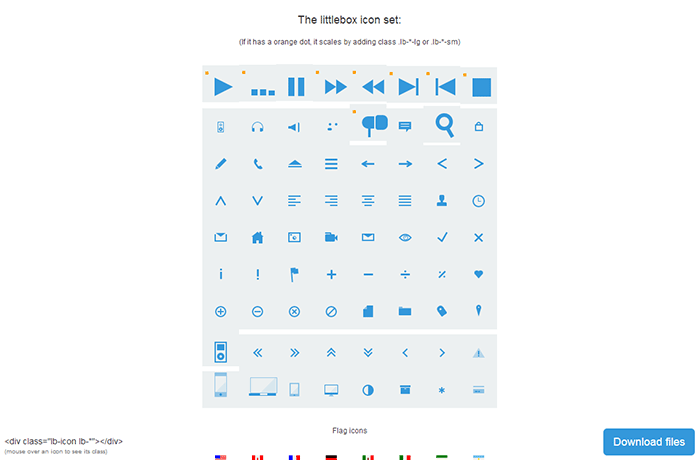
littlebox
\ Webデザインに関するお役立ち情報を定期的に配信中 /