Web上で差分が確認できるテキスト比較ツール「difff」
ファイルを比較するプログラムの名称を「Diff」を言いますが、「difff-デュフフ-」はオンライン上でファイル比較できる便利なツールで、STAP細胞問題のコピペ問題でも活躍したそうです。
diff(ディフ)とは?
diff(ディフ)とはファイルの比較を行うためのコマンドで2つのファイル間の違いを出力できるプログラム。diffプログラムは行単位でテキストファイル間の差異を表示する。
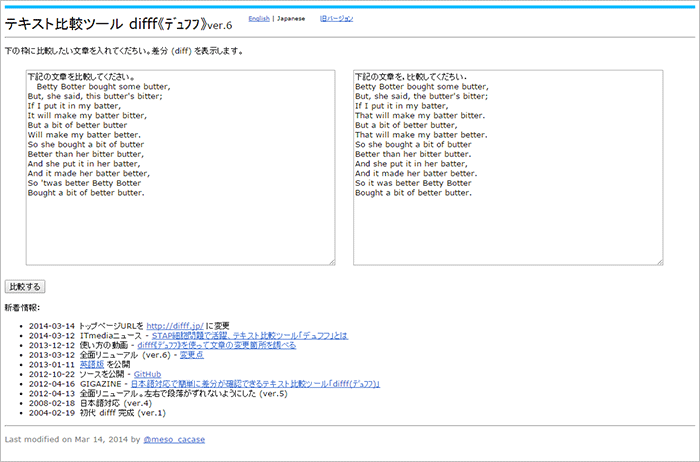
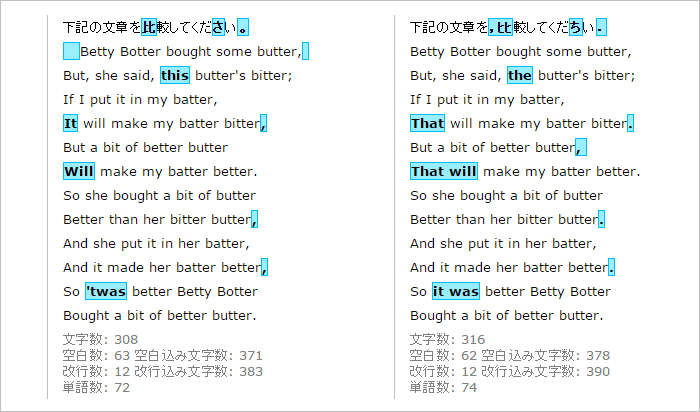
テキスト比較ツール difff《デュフフ》
\ Webデザインに関するお役立ち情報を定期的に配信中 /