
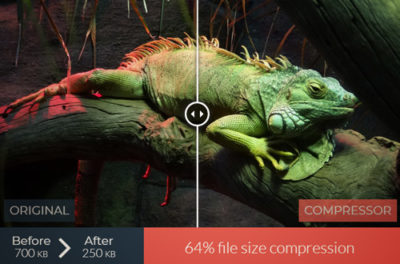
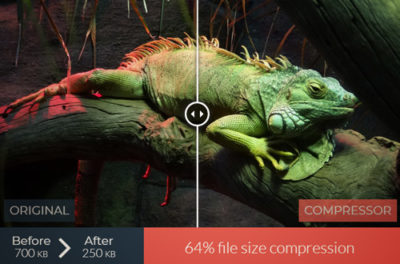
JPG・PNG・GIF・SVGの画像を圧縮してくれるWebサービス「Compressor.io」
無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。

無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。

サイトにアクセスしてからページが表示されるまでの表示速度は気になる所です。ページ表示速度を測定できる表示速度チェックサイトをまとめてみました

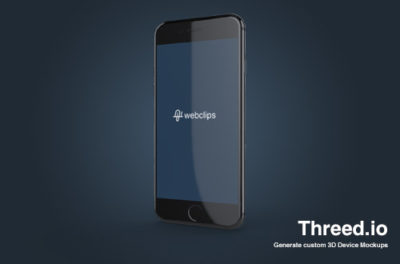
角度や向き、背景色・影など自在にスマホのモックアップを3Dで作れるツール「Threed.io」の紹介です。

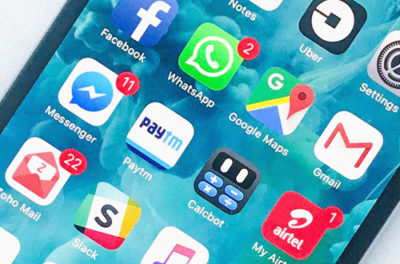
iPhone・androidのアプリアイコンをデザインする時に参考にしたいギャラリーサイトなどをまとめて紹介します。

シンプルなオブジェクトの切り抜きから、被写体の髪の毛のような複雑な切り抜きまで簡単にできるテクニックを紹介します。

シンプルなチャートから凝ったチャートまで様々なチャートを生成できるJavaScriptライブラリ「TOAST UI Chart」の紹介です。