
iOS・Androidアイコンを作成できるジェネレーター「App Iconizer」
iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

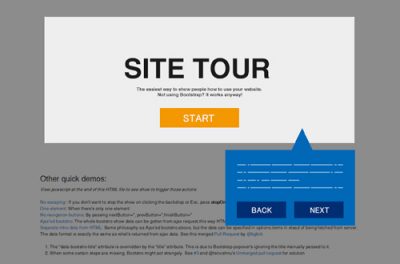
WEBアプリやサイトの管理ページなどユーザーに直観的に操作を覚えてもらうためのサイトツアーライブラリのまとめです。

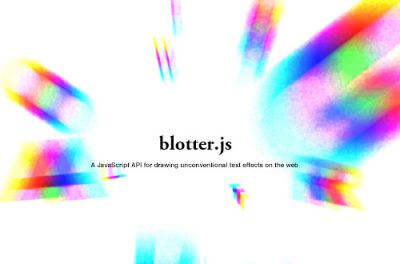
サイトにインパクトを出したい時に活用できそうなテキストエフェクト「Blotter.js」の紹介です。

サイトやブログなどに使えるクオリティの高い写真をストックしている海外のフォトストックサイトをまとめました。

シンプルながら、今までになかったようなアニメーションのCSSスピナーを公開している「Epic Spinners」の紹介です。

商用無料で使用できるアイコンフォントとCSSのツールキット「Fontisto」の紹介です。

サイズの違うボックスがスライドで展開するグリッドメニュー「Expanding Grid Menu」の紹介です。

自作の手書き文字をオリジナルフォントに変換できるWebツール「Calligraphr」の紹介です。