
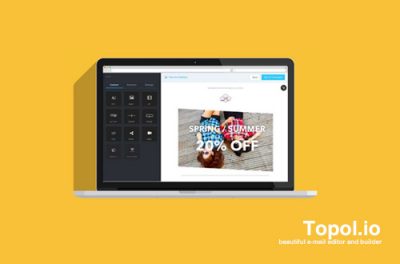
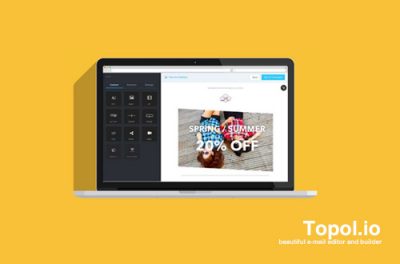
HTMLメールをブラウザ上で作成できるWEBサービス「Topol.io」
ブラウザ上で簡単にHTMLメールが作成できるWEBサービス「Topol.io」の紹介です。テンプレートをベースにしてHTMLメールが作成できます。

ブラウザ上で簡単にHTMLメールが作成できるWEBサービス「Topol.io」の紹介です。テンプレートをベースにしてHTMLメールが作成できます。

さまざまな画像フォーマットのファイルを最適化(ファイルサイズ)したjpegに変換してくれるWebサービス「jpeg.io」の紹介です。

比較的ベーシックなスタイルのCSSボタンを大量にコレクションした「Buttons」の紹介です。

サイトのメインヴィジュアルに使えそうなパララックス効果のオシャレなスライダー「PIGNOSE ParallaxSlider」の紹介です。

SVGアイコンとjsライブラリ(titanic.js)がセットになった、簡単に実装できるアニメーションアイコン「60 Free Animated Icons」の紹介です。

WebサイトにGoogle Mapを埋め込む時に便利なGoogle Mapのスタイルテンプレート集「Snazzy Maps」の紹介です。

ギザギザボーダーをCSSのみで簡単に生成することができるジェネレーター「CSS Jagged Border Generator」の紹介です。