
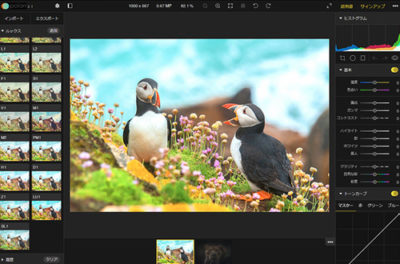
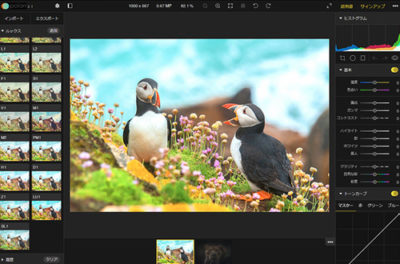
Photoshopの代替になる無料・安価で使える画像編集・加工ツール11選
無料でも高機能!Photoshopの代用・代替として利用できる高機能な写真・画像の編集・加工ツールを厳選して紹介します。安価で使用できるソフトも併せてチェックしてみてください。

無料でも高機能!Photoshopの代用・代替として利用できる高機能な写真・画像の編集・加工ツールを厳選して紹介します。安価で使用できるソフトも併せてチェックしてみてください。

様々なシーンで使用できるフラットなイラストをダウンロードできるイラスト素材サイトをピックアップして紹介します。

ビジネスマンや、ビジネスツールなどビジネスシーンのイラストをダウンロードできるイラスト素材サイトをピックアップして紹介します。

CodePenからCSS・Javascriptなどで表現された3Dボタンのアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現された背景アニメーション・パターンアニメーションのアイデアをまとめました。

Web制作・Youtubeなどの動画・映像制作で使用できるクオリティーの高いフリー動画素材配布サイトを紹介します。無料で使用することができます。

無料でダウンロードできるPhotoshopの“煙(スモーク)・湯気系”ブラシを厳選して紹介します。

デザインの幅を広げられるAdobe Fontsの使い方とおすすめのフォント(日本語・英語)の紹介です。

Photoshopで使用できる水彩画のような塗りを実現できる水彩系ブラシを厳選して紹介します。

火花・レンズフレア・グリッターなど、装飾やデコレーションなどPhotoshopで使えるキラキラ系のブラシ厳選して紹介します。

ブラシ(abrファイル)をダウンロードしたはいいけど、追加方法が分からないとなった時のため、Photoshopブラシ(abrファイル)の追加方法を紹介します。

短縮URLの概要やメリット・デメリット、おすすめサービスをご紹介します。短縮URLを活用して、より効果的なWebマーケティングや情報発信を行いましょう。

無料・低価格で簡単に作成できるロゴジェネレーターのまとめ。無料版は制限があるトコが多いようですが、手軽にロゴが作成できます。

ロゴデザインを制作する時に参考になる海外・国内のロゴギャラリーサイト・ポートフォリオサイトを厳選して紹介します。

ブログ(ホームページ)を始めたい初心者向けにConoHa WINGでWordPress(ブログ)を始める方法を解説します。

レンタルサーバー会社の中には無料でWordPressを使用できるレンタルサーバーを提供している会社もあります。費用を掛けずにWordPressの機能・使い方を試したい方は、WordPressを使用できる無料のレンタルサーバーを利用してみましょう。

ホームページ・Webサイトを立ち上げる際に必要となる独自ドメイン取得のポイントと、おすすめのドメイン取得サービスを紹介します。ドメインを取得する際の参考にしてみてください。

エックスサーバーでは、サブドメインを無制限に設定することが可能です。今回はエックスサーバー管理画面からサブドメインの設定・追加する方法を紹介します。