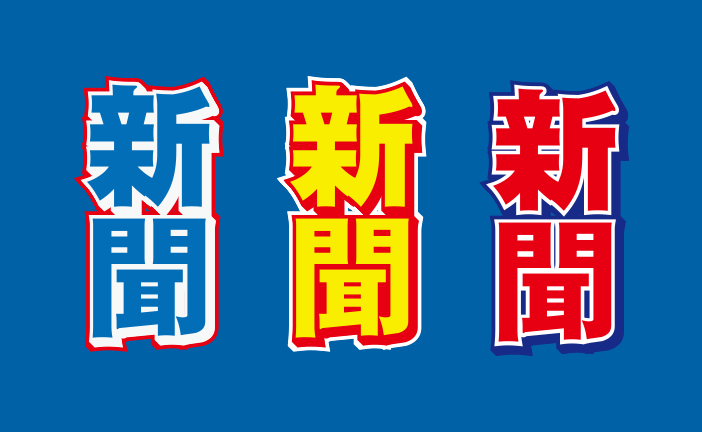
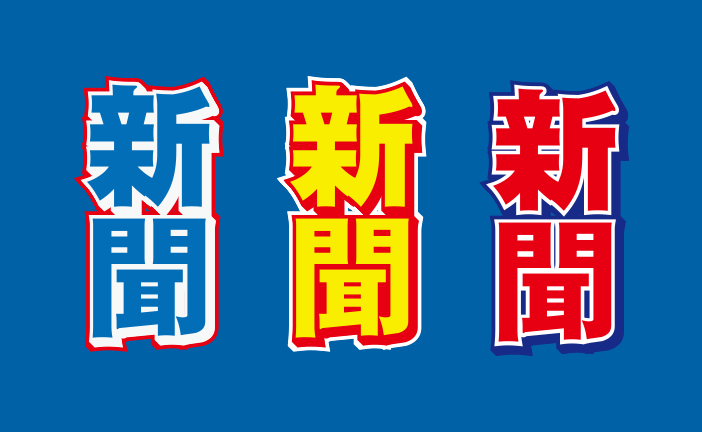
【Illustrator】スポーツ新聞風文字のグラフィックスタイル
バナー・ランディングページ制作や、DTPでも重宝しそうなスポーツ新聞風の袋文字のグラフィックスタイルを作成します。
使用OS:Windows7 使用アプリ:Adobe Illustrator CC 2014

スポーツ新聞風文字の作り方
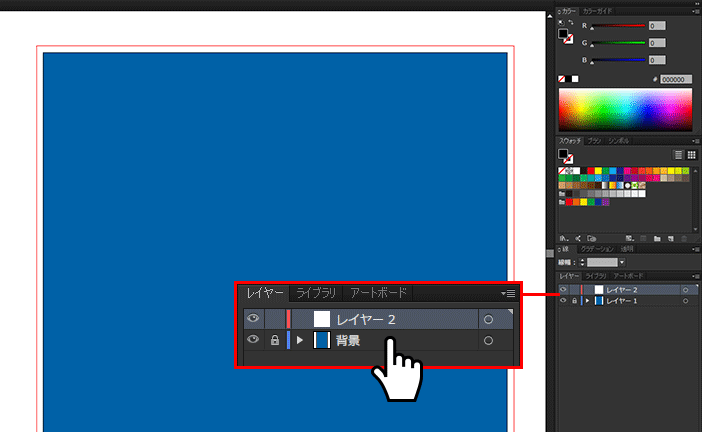
新規ドキュメントから長方形ツール(塗り:ブルー)で背景となるオブジェクトを作成してレイヤーをロックし、グラフィックスタイルを作成する新規レイヤーを作成します。

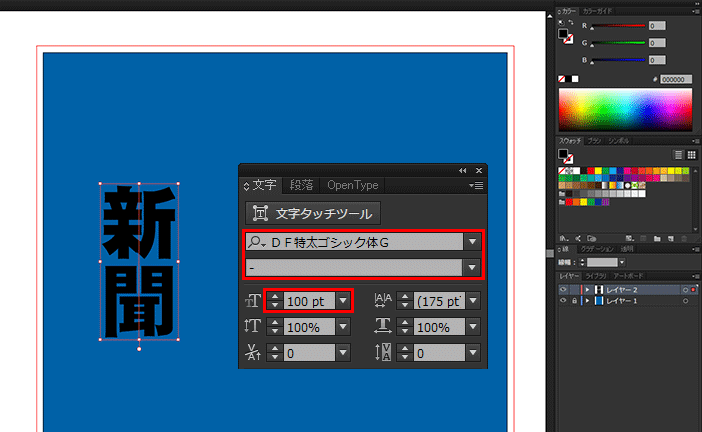
文字(縦)ツールで文字を入力します。フォントの種類は太文字のゴシック体を使用し、フォントサイズは100ptとします。

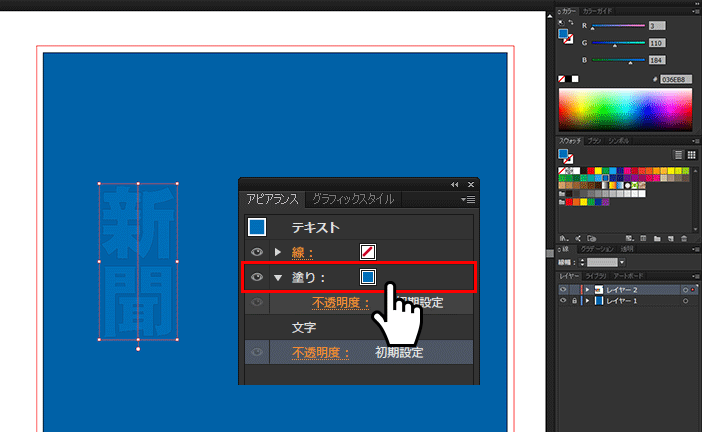
テキストを選択した状態でメニュー「ウィンドウ」→「アピアランス」Shift+F6をクリックし、アピアランスパネルのメニューより「新規塗りを追加」を追加し、メインとなる塗りを青(R:3 G:110 B:184)とします。

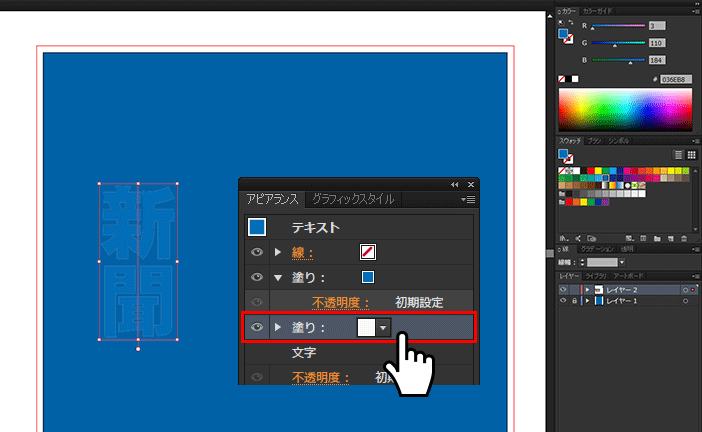
次に「新規塗りを追加」をクリックし、塗りを白(RGB:各255)にします。追加した塗(白)はメインカラー(青)の下のレイヤーになるようにしてください。

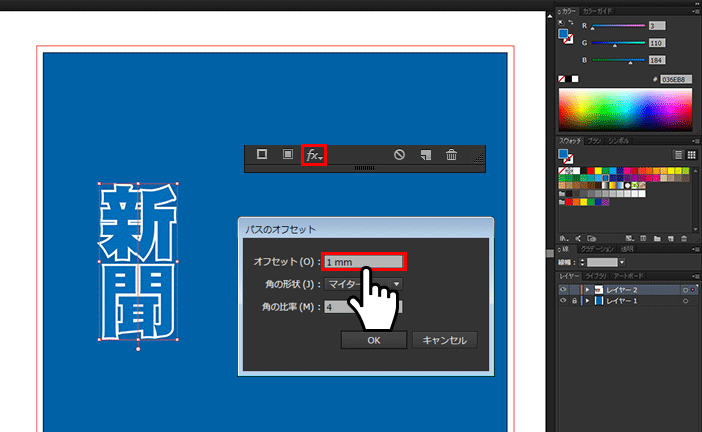
追加した塗り(白)を選択した状態でアピアランスパネル下部にある「新規効果を追加」より「パス」→「パスのオフセット」をクリックしオフセットの値を1mmにします。

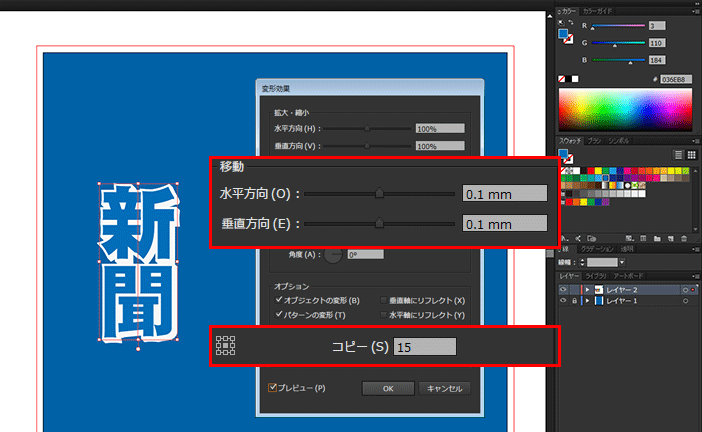
同様にアピアランスパネル下部の「新規効果を追加」より「パスの変形」→「変形」をクリックして「移動」の水平・垂直の値を0.1mm、「コピー」の値を15とします。これで文字に立体感が出てきます。

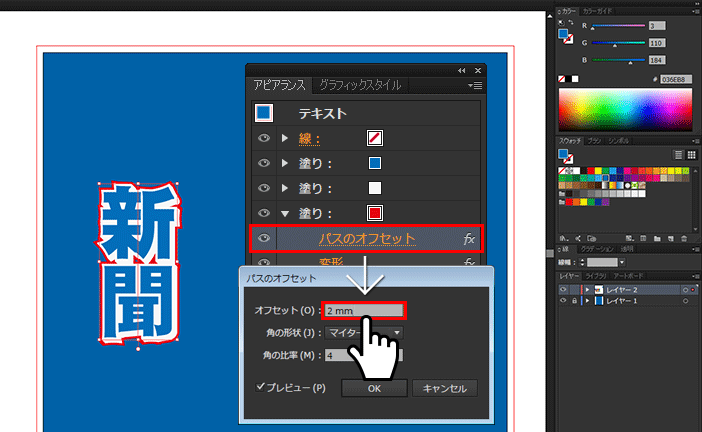
塗り(白)を選択した状態でアピアランスメニューより「項目を複製」をクリックし塗りを複製させて、塗りの色を赤(R:230 G:0 B:8)にします。塗り(赤)の「パスのオフセット」をクリックしてオフセットの値を2mmして完成です。

完成したグラフィックスタイルを保存すれば、簡単に袋文字のスタイルをテキストに反映することができます。カラーやオフセットをアレンジして、オリジナルのスポーツ新聞風文字を作成してみましょう。